メルマガと同一内容ですのでご了承ください。
時代は巡る? 主流はニューモーフィズムへ
第220回
これはウェブの世界(特にUI)のお話で、過去に流行ったスキューモーフィズムが見直されニューモフィズムへと進化しているそうな。
まずはスキューモーフィズムって何やねん!と言うところからですが、Wikipediaを要約すると、iPhoneが登場した際に、アプリケーションが何の役目を果たすのかがわかるようにカレンダーの形を模したり、メモ帳の形を模して直感的にわかるように装飾したデザインで、リッチデザインとも言われていました。とな。
iOS 6まではスキューモーフィズムが主流でしたが、iOS 7以降やWindows 8以降はフラットデザインに切り替わりました。フラットデザインはWindows 8のホーム画面の平たいパネルを思い起こせばわかるように、立体感を生み出すエンボスやグラデーションなどの余分な要素を排除したシンプルなレイアウトや色使いのこと。
アプリのアイコンが何の役目なのか認識されるようになった結果、もうシンプルでもわかるでしょ。と変わっていったものと思われます。
さらにそこから今度はGoogleが提唱したマテリアルデザインへと主流が変わりました。
マテリアルデザインも分かりにくいのですが自分なりに要約すると、「フラットデザインはシンプルがゆえ要素を排除しすぎて伝わりにくい面もあるから、もう少し現実味=質量を感じるように光や影、奥行き感を出してね。そうすれば見るデバイスが変わってもしっかり伝わるでしょ。」という感じです。
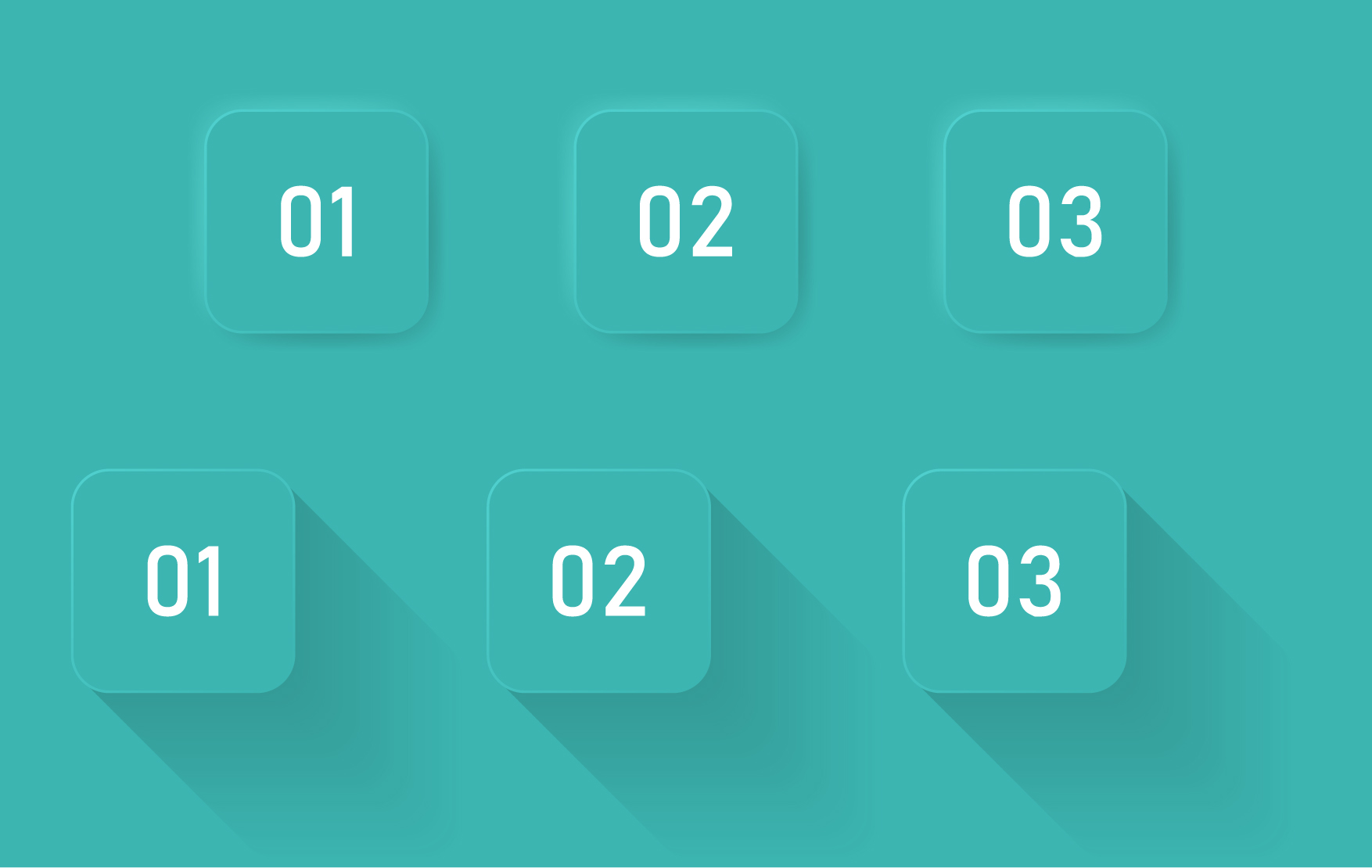
じゃあずっとマテリアルデザインでいいじゃんって思うのですが、それに留まらず過去のスキューモーフィズムが独自に進化を遂げた新しい「ニューモーフィズム」が再浮上してきているとのこと。
何かと言うとマテリアルデザインとスキューモーフィズムの中間的な位置づけらしいのですが、そう言われてもますますワケワカラン状態!
無理にまとめると「ウェブの技術が進んだことで表現がより豊かになったこと、またARやVRの世界においてリアルな体験をしていることで、より現実に近いデザインが求められているため、マテリアルデザインよりもさらに分かりやすい(伝わりやすい)デザインが求めらている結果」・・・。
う〜ん分かったような分からないような(笑)